教程介绍
很多人不知道VScode如何修复代码快捷指令?今日为你们带来的文章是VScode修复代码快捷指令的方法,还有不清楚小伙伴和小编一起去学习一下吧。
修复方法
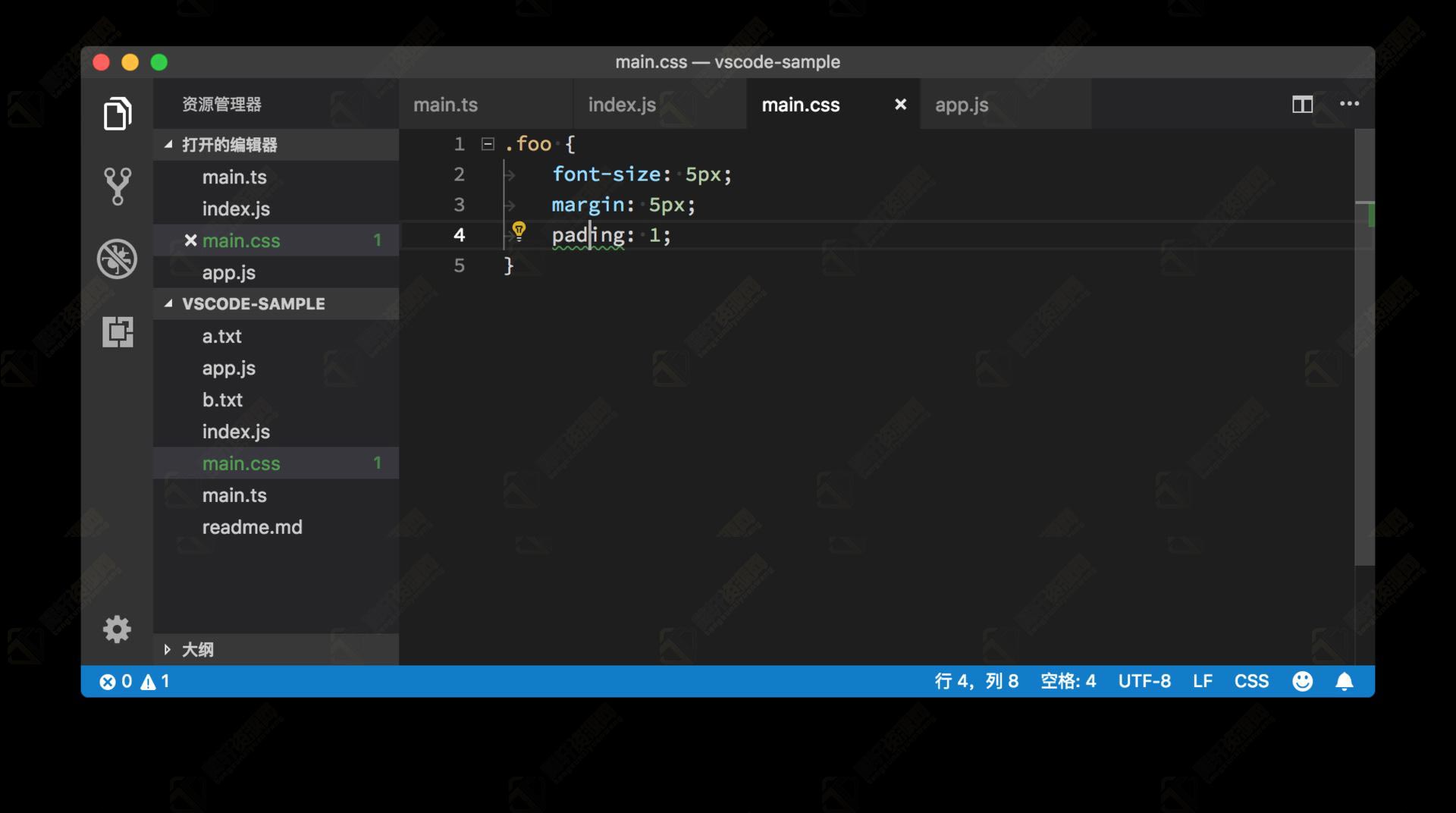
1.打开界面后,切换到main.css窗口,可以看到在pading前有绿色的波浪线以及灯泡图标(如图所示)。

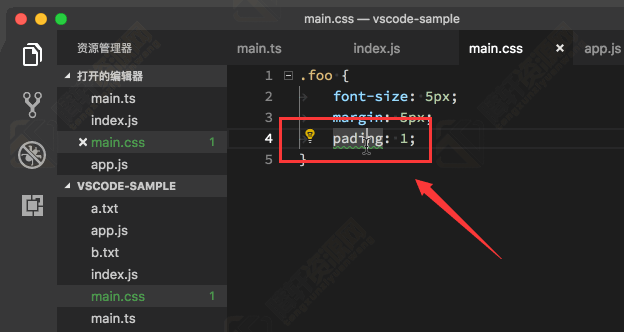
2.鼠标点击灯泡图标,查看错误操作的修复建议(如图所示)。

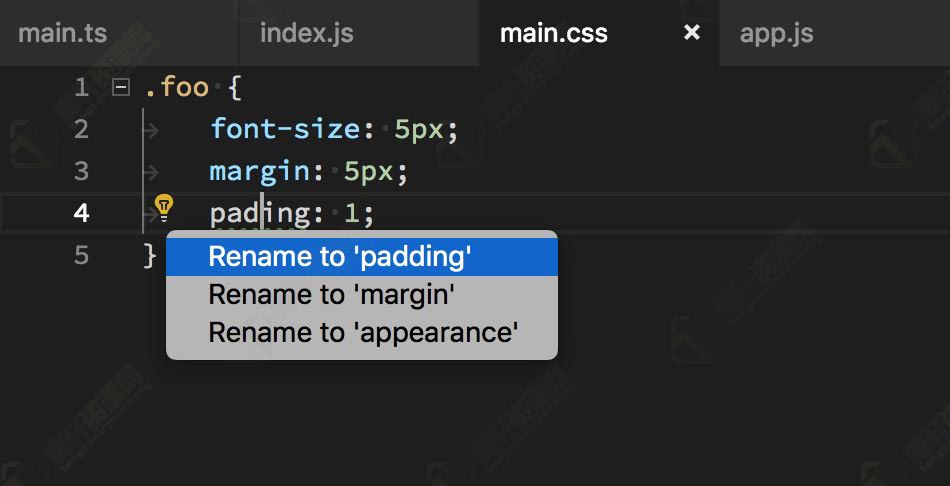
3.最后点击代码,在下拉菜单中选择Rename to’padding’按钮,将pading改为padding即可(如图所示)。

以上本篇文章的全部内容了,感兴趣的小伙伴可以看看,更多精彩内容关注腾轩网www.tengxuanw.com